안녕하세요~~~
오늘은 정말정말 유명한 아키텍처 패턴인 MVC 패턴에대해 알아보도록 하겠습니다!!
RxSwift를 공부하기 전에 알아둬야하는 개념이더라구요!
같이 공부해봅시다 :D
MVC 패턴이란?
MVC 패턴은 애플에서 기본적으로 지원하는 디자인 패턴으로, Model + View + Controller 구조의 아키텍처 패턴을 말합니다.
일반적으로 가장 많이 알려지고, 익숙한 MVC 패턴과는 다르게 Apple은 다른 MVC 패턴을 사용하고 있습니다.
두가지 다 알아봅시다!
MVC 패턴 (익숙한)

위 이미지가 가장 익숙하고 유명한 MVC 패턴입니다!
이 패턴은 Model, View, Controller로 쉽게 설계가 가능하지만 Mode과 View가 상당히 의존적입니다.
그래서 프로젝트가 커질수록(복잡해질수록) Controller 유지보수가 힘들어집니다. (기술 부채 증가)
그럼 Apple에서 사용하는 MVC 패턴은 어떻게 다를까요?!
Apple MVC 패턴
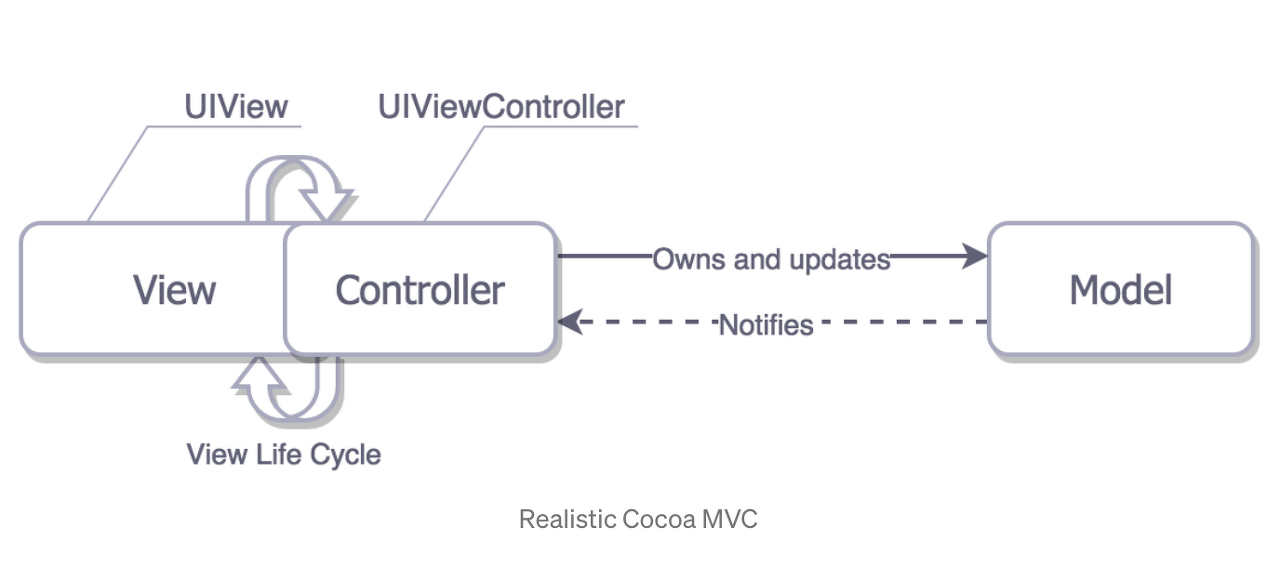
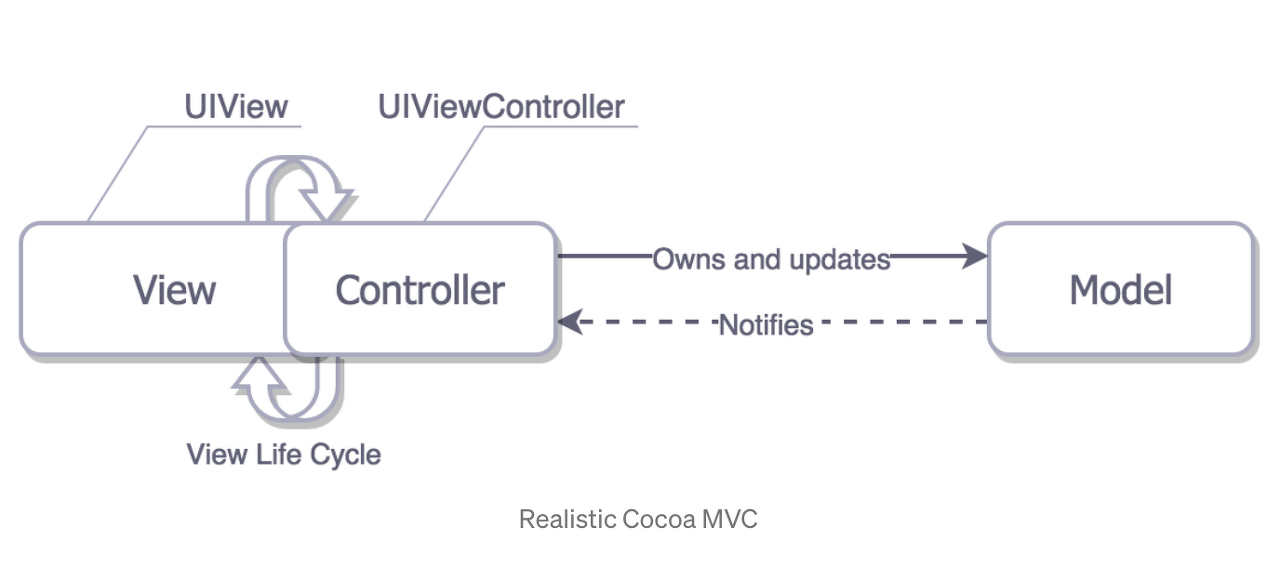
Apple에서 사용하는 MVC 패턴은 아래 이미지와 같습니다!

View와 Controller를 결합시킨 패턴이며, 매우 쉽고 간편합니다.
마찬가지로 프로젝트가 커질수록 ViewController가 방대해집니다. 때문에 당연히 유지보수가 힘들어집니다.
Model과 VC가 의존적이기 때문에, 단위테스트 또한 쉽지 않습니다.
원활한 이해를 위해 간단하게 Model과 View, Controller의 역할을 알아보겠습니다!
좀 구구절절 설명할 수 있지만, 공부하다보면 그런건 금방 까먹더라구요!!
Youtube - 곰튀김 님 채널과 Stanford youtube 강의를 참고하여 최대한!! 쉽게! 적어보겠습니다. (흐리게 구구절절 버전도 넣을게용)
Model
데이터 담당!!
보통은 Struct 타입이며 아주 드물게 class 타입도 있습니다.
- 데이터에 관한 로직 담당 (데이터 값 변경 및 관리)
- 비즈니스 로직 수행
- 상태 변화 처리
- 상태 정보 반환
View
UI 요소(UIView) 담당!!
화면에 보여지는 부분입니다.
예를들어) label, button, image 등,,,
- 데이터의 시각화 & UI 담당
- 모델이 처리한 데이터를 컨트롤러에서 받아 사용
- 어떤 데이터와 로직이 있으면 X
Controller
View와 Model의 중계자!!
어떤 식으로 중계하는데요?
View - Model한테 받은 데이터를 ~식으로 표현해줘 (어떻게 뷰를 보여줄지)
Model - 데이터를 수정할 필요가 있겠다! (데이터가 해야 할 수정 및 작업을 알려줌)
- 사용자의 요청을 해석하여 처리하고 결과를 반환
View로부터 사용자의 action을 받아 Model에게 어떤 작업을 해야 하는지 알려주거나,
Model의 데이터 변화를 View에게 전달하여 View를 어떻게 업데이트할지 알려준다.
- Model과 View를 연결 / 중간다리 역할(모델과 데이터의 존재를 혼자 알고있다.)
- 데이터의 흐름 제어
흐음.. 조금 애매하죠?
MVC 흐름

강의 영상에서 이해하기 쉽도록 MVC들의 경계를 차선으로 나타내줬어요!
Controller는 Model과 View를 마음대로 드나들 수 있지만, Model과 View는 Controller을 마음대로 드나들 수 없습니다.
음.. 아까 보니까 서로 교류?는 하는 것 같던데..... 아마 뜻하는게 Model과 View는 자신이 가지고 있는 데이터 혹은 사용자 액션을 Controller에게 알려주기만하지 요구?하거나 시키지는 않아서 이렇게 표현한 것 같아요?!!
Model과 View는 서로 접근 할 수 없습니다.
이제 어느정도 이해가 가죠?!
MVC를 지키며 코딩하는 5가지 방법
1. Model은 Controller와 View에 의존하면 안된다.
-> Model 내부에 Controller와 View에 관련된 코드가 없어야한다. (import금지)
2. View는 Model에만 의존하고 Controller엔 의존하면 안된다.
-> View 내부에 Model 의 코드만 있을 수 있고, Controller 코드는 있으면 안된다.
3. View가 Model로 부터 데이터를 받을때는 사용자마다 다르게 보여줘야하는 데이터만 받아야한다.
-> ex) 사용자 이름, 주소 O
홈페이지 이름, 공통 메세지("성별을 입력하세요")X
4. Controller는 Model과 View에 의존해도 된다.
-> Controller 내부에는 Model과 View의 코드가 있을 수 있다.
5. View가 Model로 부터 데이터를 받을 때, 반드시 Controller에서 받아야한다.
-> Controller가 두 코드를 중개한다. (1번과 2번을 잘 지키면 5번도 잘 지켜진다)
장점 및 단점
장점
- 생산성이 높다 (역할을 분담하여 빠르게 구현)
- 다른 패턴에 비해 코드량이 적다.
- 애플에서 기본적으로 지원하고 있는 패턴이기 때문에 쉽게 접근할 수 있다.
- 많은 개발자들에게 친숙한 패턴이기 때문에 개발자들이 쉽게 유지보수 할 수 있다.
- 개발 속도가 빠르기 때문에 아키텍처가 중요하지 않을 때 사용하거나 규모가 작은 프로젝트에서 사용하기 좋다.
단점

- Controller가 View의 Life Cycle까지 관리하기 때문에 View와 Controller를 분리하기 어렵다
- 재사용성이 떨어진다.
- 유닛 테스트를 진행하기 힘들어진다.
- 대부분의 코드가 Controller에 밀집될 수 있다.
- delegate나 datasource 관리, 네트워크 요청, DB에 데이터 요청 등 많은 코드가 Controller에 작성되면 Controller의 크기는 비대해지고 내부 구조는 복잡해지게 된다. (컨트롤러의 중복 로직, DB접근성)
이런 상황을 비유해 많은 사람들이 ViewController가 오지랖이 넓어서 넘 많은 일을 하고있다는 뜻으로 Massive View Controller라고도 부른다고 해요!
아까 장점으로 언급되었던 쉬운 유지보수도 ViewController가 너무 하는 일이 많아 비대해지면 오히려 유지 보수가 더 어려워질 수 있어요ㅜㅜ 이러한 단점들의 대안으로 MVP , MVVM가 새로 나왔습니다.
MVC 패턴 예시
그럼 이제 아주 간단한 예시를 통해 구조를 알아봅시다!
저는 User 이름과 나이를 출력해볼꺼에요!!

먼저, 저는 이름과 나이를 저장할 수 있는 User 구조체를 만들어 주었어요.
이제 View와 Controller를 만들러 가볼까요~

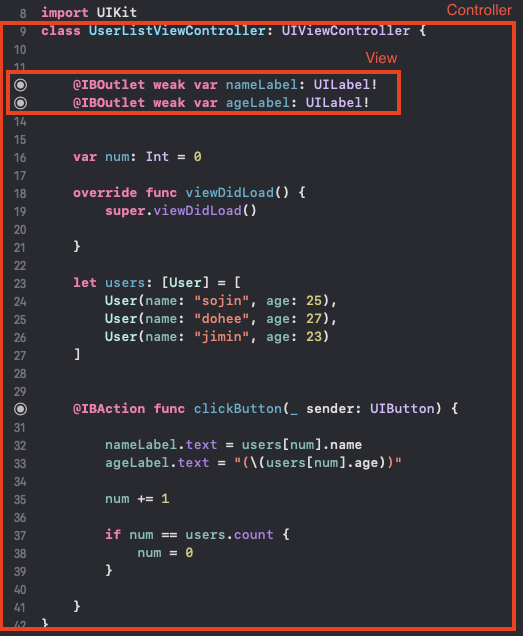
자 이 부분이 View + Controller 입니다!
namelabel과 agelabel은 View를 담당하고 있고, Controller는 이 View들을 감싸고 있으며 다른 처리도 하고있습니다.
어때요! 직접 코드로 보니까 더 이해가 쉬우시죠?ㅎㅎ
이건 그냥 구현 영상 같은건데 혹시 참고하시라고 올립니다!
마치며
MVC 간단하게 정리해봅시다!
apple MVC Pattern은 View와 Controller가 결합되어있는 형태이며, apple 공식 아키텍쳐 입니다.
생산성과 유지보수가 좋으며 규모가 작은 프로젝트를 할때 적합한 디자인 패턴입니다.
하지만, 유닛 테스트가 어렵고 대부분의 코드가 Controller에 밀집될 수 있으며 이로인해 내부 구조가 더 복잡해 질 수 있습니다.
그래서 큰 프로젝트를 할때에는 다른 디자인 패턴을 사용하는게 적합합니다. (MVVM같은?)
잡담...
그 전에 학부생때는 대부분 MVC 패턴을 준수하며 코드를 구현해서 익숙한 패턴이었어요!!
하지만 apple MVC는 제가 알고 있던 MVC 패턴과는 다르게 View와 Controller가 결합해 있더라구요
독특했습니다!
다음에 작은 프로젝트를 할때는 MVC 패턴을 잘 활용하여 구성해야겠다고 생각했어요 ㅎㅎㅎ
아키텍처를 잘 지키며 코딩해야 더 좋은 개발자가 될 수 있겠죠?
다음에는 MVP, MVVM에 대해서도 알아보도록 하겠습니다!
혹시 오류가 있으면 댓글로 알려주세요!! 감사합니다 :D
참고 문헌
https://gist.github.com/LeoHeo/1a46cea940bb2892a490f6b9d31bad07
iOS 개발 - MVC 패턴과 UIKit의 ViewController
'기술 노트 > iOS' 카테고리의 다른 글
| [iOS] Cocoa Touch Framework (2) | 2023.01.02 |
|---|---|
| [iOS] UICollectionView (1) | 2023.01.02 |
| [iOS] ViewController Life - cycle (생명주기) (1) | 2023.01.02 |
| [iOS] UIKit (1) | 2023.01.02 |
| [iOS] 프로그래밍 디자인 패턴 (0) | 2022.12.30 |


