안녕하세요 :D
오늘은 Apple 로그인 구현하기를 해보겠습니다!
Apple 로그인은 Developer 멤버십에 등록이 되어있어야해요. (유료ㅜㅜ)
만약에 멤버십에 등록되어있지 않다면 참고만 합시다!
Firebase를 프로젝트에 연결 안 하신분들은 [iOS] Firebase 프로젝트에 연결하기 을 참고해주세요 :-)
Firebase 설정하기

Authentication 메뉴 -> Sign-in method 를 클릭 후,
새 제공업체 추가 버튼을 눌러줍니다!

Apple 로그인을 구현해야하니까 Apple을 눌러줍니다!

사용 설정을 활성화 시켜주고 저장해줍니다.
Xcode 설정하기
자 이제는 Xcode의 프로젝트 설정을 해볼까요?

프로젝트 최상단 파일을 누르고, 이미지와 같은 순서로 선택해줍니다.

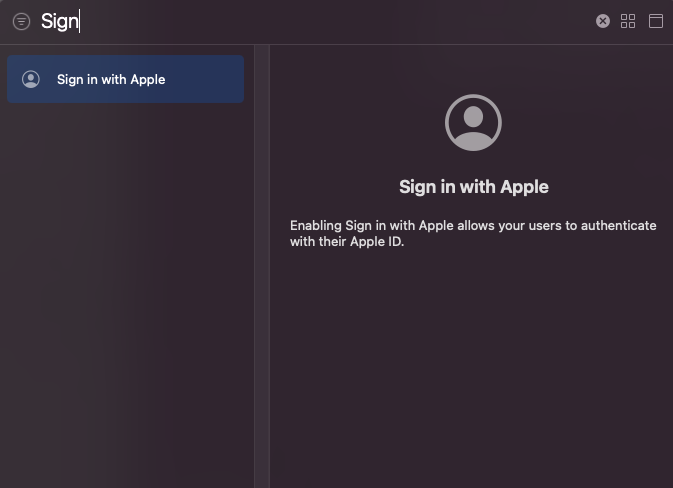
+ 버튼을 누르면 위와 같은 이미지가 뜨는데
검색창에 Sign의 텍스트를 입력해주고 해당 Sign in with Apple을 선택합니다.
Apple 사이트 설정
이제 Apple 계정에 잘 적용이 되었는지 봅시다!!
먼저 아래의 사이트에 들어가서 로그인 해주세요 :D
Apple Developer
There’s never been a better time to develop for Apple platforms.
developer.apple.com

상단 메뉴의 우측에있는 Account를 클릭해줍니다.

위와 같은 화면이 나오는데,
Certificates, Identifiers & Profiles 를 클릭해줍니다.

Xcode 프로젝트에서 설정해서 그런지 저는 추가하지 않아도 만들어져있었어요!
그래도 혹시 모르니까, 들어가서 아래와 같은 메뉴가 체크되어있는지 확인해봅시다.

Coding
Apple 로그인을 이용하려면 ASAuthorizationController을 이용해야합니다.

아주 복잡해보이지만 설명을 잘 보면 어렵지 않아요!!ㅎㅎ
코드는 Github에 있으니까 참고해주세요 :D
'iOS > Firebase' 카테고리의 다른 글
| [Firebase] 원격 구성(Remote Config)과 A/B 테스팅 (0) | 2023.01.10 |
|---|---|
| [Firebase] Realtime Database 연결하기 (0) | 2023.01.10 |
| [Firebase] Database (0) | 2023.01.10 |
| [Firebase] Email 로그인 구현하기 (0) | 2023.01.10 |
| [Firebase] 프로젝트에 연결하기 (0) | 2023.01.10 |



