오늘은 SwiftUI Container View에 대해 알아보겠습니다ㅎㅎ
Stack
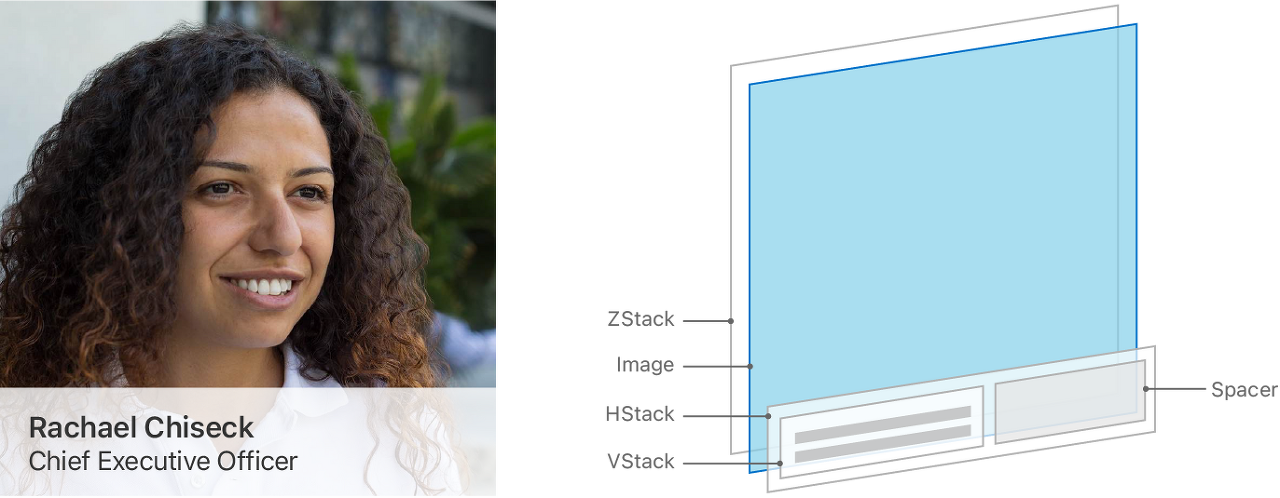
SwiftUI에서 사용할 수 있는 가장 기본적인 layout Container이며 HStack, VStack, ZStack이 있습니다.
- HStack - 수평 배치
- VStack - 수직 배치
- ZStack - 뷰를 서로 위에 오버레이하여 배치

View끼리의 간격은 조절 가능하며, 아래 이미지와같이 활용할 수 있습니다.

LazyStack
Stack과 LazyStack은 서로 비슷한 것 같지만 다릅니다.
차이점 먼저 알아볼까요?
Stack
Stack View는 자식 View를 한번에 load하기 때문에 layout을 빠르고 안정적으로 보여줄 수 있음
-> 시스템이 시스템단에서 load를 할때 하위 View의 모양을 다 알고 있기때문
LazyStack
Lazy는 성능을위해서 Layout 정확성을 어느정도 등가교환한 느낌.
하위 View가 표시 될때만 그 크기와 위치를 계산함
즉, 그때그때 컨테이너 안에 들어왔을때 정확한 위치나 크기를 계산함
그럼 어떤 상황에서 LazyStack을 사용할까??
보통 Stack을 사용하는걸 권장하지만, 코드를 프로파일링할때나 성능 향상에 의미있는 경우에는 LazyStack을 사용합니다.
예를들어 자식뷰가 너무 많을때나 크기를 예측 불가능할경우를 말합니다.

위 이미지와 같이 Scroll View 내부에 Stack을 이용해서 수평, 수직 혹은 양방향으로 동시에 스크롤 가능하도록 구성하면
view 또는 view group을 반복 할 수도 있습니다.
Grid
정사각형 컨테이너에 자연스럽게 표시되는 컨텐츠를 layout 하는데 적합한 컨테이너입니다.
즉, Grid는 주로 더 큰 장치에 표시하기위해서나 사용자 인터페이스 레이아웃을 확장하기 위해 사용됩니다.

위에 설명한 것과같이 더 큰 장치에 표시하기위해 사용되므로 아이패드나 맥북 같은 큰 화면에서 Grid 형태가 더 잘 맞을 수 있습니다.
또한 Grid는 스크롤을 제공하고있지 않지만,
스크롤 기능을 넣고 싶으면 뒤에 스크롤뷰를 깔고 그 내부에 grid를 포함하면 사용할 수 있습니다.
List
LazyVstack & scroll View의 조합과 유사해 보이며, Lazy한 특성을 가지고 있습니다.
일반적인 상호작용도 제공하며 필요할때 스크롤이 됩니다.
때문에 스크롤링이 필요하고, 데이터 핸들링이 필요할때 사용하면 좋습니다.
Form
설정창에 주로 사용하며 플랫폼에따라 다르게 보입니다.

위 이미지처럼 맥 OS에서는 체크박스, 아이폰에서는 switch방식을 사용합니다.
마치며..
이번에 Container View들에대해 자세히 알아보면서
각각 상황과 사용 목적에 맞게 활용하면 좋을 것 같다는 생각을 했습니다! :D
많이 많이 활용해보려구요ㅎㅎ
혹시 잘못된 정보가 있다면 댓글로 알려주세요!!
부족한 글 읽어주셔서 감사합니다 :D
'UI > SwiftUI' 카테고리의 다른 글
| [SwiftUI] Property Wrapper - @Published, @ObservedObject, @StateObject, @EnvironmentObjec (0) | 2023.01.03 |
|---|---|
| [SwiftUI] Table View 만들기 (0) | 2023.01.02 |
| [SwiftUI] Property Wrapper - @State, @Binding (4) | 2023.01.02 |
| [SwiftUI] Life Cycle (0) | 2023.01.02 |
| [UI] Storyborad(UIKit) vs SwiftUI (0) | 2023.01.02 |



