안녕하세요 :)
오늘은 UIView에서 원하는 모서리만 둥글게 만드는 법을 알아보겠습니다!
개발을 하다보면 특정 모서리만 둥글게 만들어줘야하는 상황이 오는데
그때 사용하면 될 것 같아요!ㅎㅎ
iOS 11 이상에서는 CALayer의 CACornerMask을 사용하면
특정 모서리만 쉽게 둥글게 처리 할 수 있습니다!
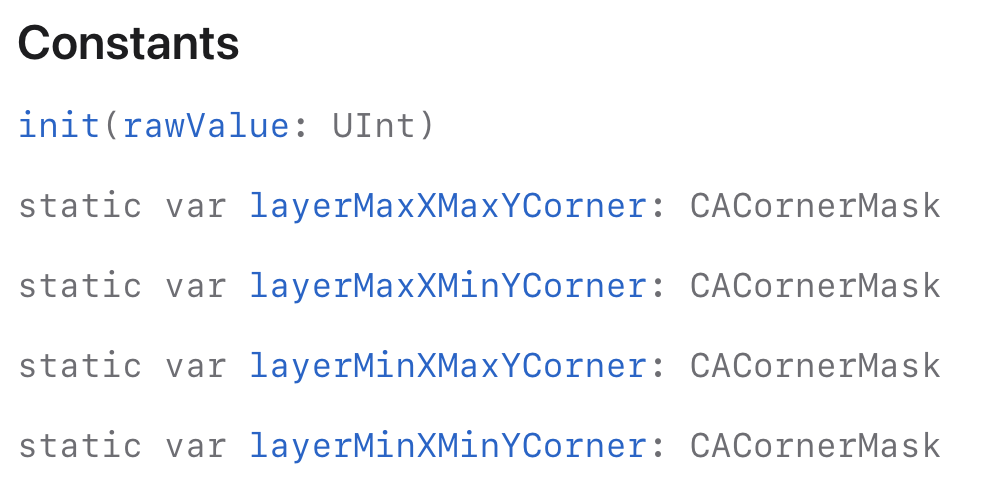
그럼 우선 CACornerMask 에서 만들어준 모서리 값들의 형태를 차례차례 알아볼까요??

위와 같이 네가지 형태를 가지고 있는데..
정확히 이해가 잘 가지 않죠?
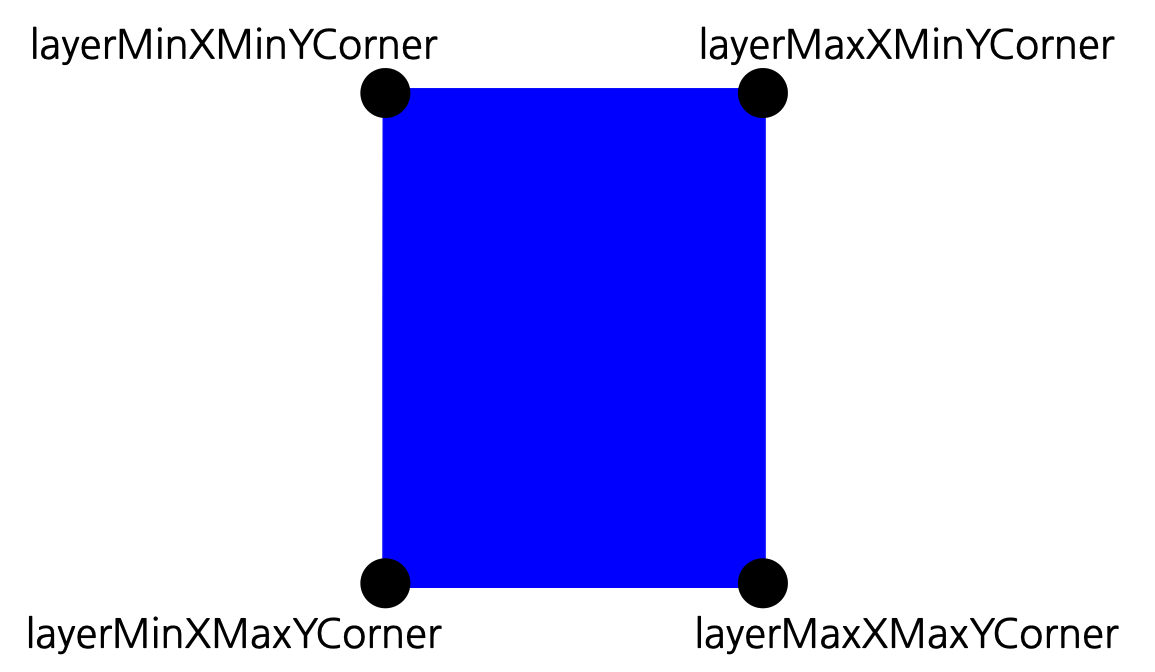
그림과 함께 알아보겠습니다!

layerMinXMinYCorner : 뷰의 왼쪽 상단 모서리
MinX : 뷰의 최소 X 좌표 값 (뷰의 왼쪽)
MinY : 뷰의 최소 Y 좌표 값 (뷰의 상단)
layerMaxXMinYCorner : 뷰의 오른쪽 상단 모서리
MaxX : 뷰의 최대 X 좌표 값 (뷰의 오른쪽)
MinY : 뷰의 최소 Y 좌표 값 (뷰의 상단)
layerMinXMaxYCorner : 뷰의 왼쪽 하단 모서리
MinX : 뷰의 최소 X 좌표 값 (뷰의 왼쪽)
MaxY : 뷰의 최대 Y 좌표 값 (뷰의 하단)
layerMaxXMaxYCorner : 뷰의 오른쪽 하단 모서리
MaxX : 뷰의 최대 X 좌표 값 (뷰의 오른쪽)
MaxY : 뷰의 최대 Y 좌표 값 (뷰의 하단)
아주 쉽죠?!!
이제 본격적으로 코드로 conerRadius를 적용해볼까요?ㅎㅎ
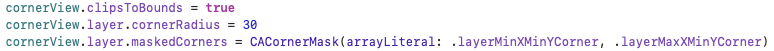
코드 작성하기
우선 clipsToBounds를 true로 해주고
cornerRadius를 30으로 설정해줍니다!
(자율적으로 숫자는 바꿔도 됩니다)
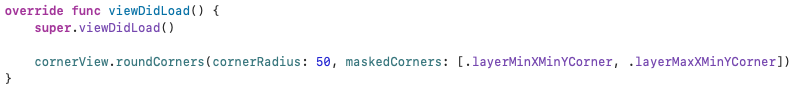
저는 상단부분만 cornerRadius를 적용하고 싶어서
.layerMinXMinYCorner
.layerMaxXMinYCorner
를 사용해보겠습니다!

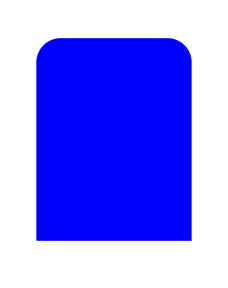
해당 코드를 실행하면

이렇게 잘 적용되는 것을 볼 수 있습니다!!ㅎㅎ
Extension으로 만들어서 사용하기
Extension으로 만들면 다른 파일에서도 공용으로 사용할 수 있어요!
여러 곳에서 적용되는 것이라면 Extension 으로 만들고 사용하는게 더 좋을 것 같습니다 ㅎㅎ
extension UIView {
func roundCorners(cornerRadius: CGFloat, maskedCorners: CACornerMask) {
clipsToBounds = true
layer.cornerRadius = cornerRadius
layer.maskedCorners = CACornerMask(arrayLiteral: maskedCorners)
}
}
위에처럼 roundCorners 함수로 만들어주고
아래 처럼 선언해서 사용하면 됩니다!

아주 간단하죠?
iOS 10 이하 버전
iOS 10이하 버전은 정말정말 거의 없겠지만..
그래도 다뤄보긴 하겠습니다!
UIBezierPath와 CAShapeLayer 을 이용하면 둥글게 만들어집니다!

roundedRect에 해당 UIView의 범위를 지정해준 후,
byRoundingCorners에 둥글게 만들 위치를 지정해주고
cornerRadii에서 얼만큼 둥글게 처리해줄지 설정해줍니다!
byRoundingCorners 값은
topLeft : 상단 왼쪽 모서리
topRight : 상단 오른쪽 모서리
bottomLeft : 하단 왼쪽 모서리
bottomRight : 하단 오른쪽 모서리
allCorners : 네개의 모든 모서리
이렇게 간단해요!
Extension으로 만들어서 사용하기
extension UIView {
func roundCorners(cornerRadius: CGFloat, byRoundingCorners: UIRectCorner) {
let path = UIBezierPath(roundedRect: self.bounds,
byRoundingCorners: byRoundingCorners,
cornerRadii: CGSize(width:cornerRadius, height: cornerRadius))
let maskLayer = CAShapeLayer()
maskLayer.frame = self.bounds
maskLayer.path = path.cgPath
layer.mask = maskLayer
}
}
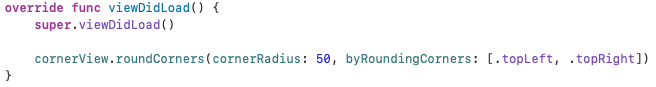
공용으로 사용하기 위해서 Extension으로 만들어줍니다!

사용법은 위의 iOS 11 이상 버전과 동일합니다!! :)
모든 버전에서에서 사용 가능하도록 Extension 만들기
iOS 타겟 버전이 iOS 10 이하와 iOS 11 이상 모두 지원한다면 어떻게 해야할까요??
아래 코드 처럼 분기 처리하여
iOS 11 이상 버전은 CACornerMask를 사용하면 됩니다 ㅎㅎ
extension UIView {
func roundCorners(cornerRadius: CGFloat, byRoundingCorners: UIRectCorner) {
if #available(iOS 11.0, *) {
clipsToBounds = true
layer.cornerRadius = cornerRadius
layer.maskedCorners = CACornerMask(rawValue: byRoundingCorners.rawValue)
} else {
let path = UIBezierPath(roundedRect: bounds,
byRoundingCorners: byRoundingCorners,
cornerRadii: CGSize(width:cornerRadius, height: cornerRadius))
let maskLayer = CAShapeLayer()
maskLayer.frame = bounds
maskLayer.path = path.cgPath
layer.mask = maskLayer
}
}
}
회사에서 프로젝트 진행하면서
cornerRounding 처리를 부분적으로 하게되더라구요ㅎㅎ
정말 꼭! 기본적으로 알아야되는 부분이라고 생각합니다 :)
혹시 부족한 부분이나 틀린 부분있으면 댓글로 남겨주세요!!
읽어주셔서 감사합니다 😊
참고 사이트
https://stackoverflow.com/questions/46179735/round-top-corners-of-a-uiview-in-swift
'기술 노트 > UI' 카테고리의 다른 글
| [UI] Semantic Button 이미지 오른쪽 끝으로 넣기! (버튼 내부 정렬) (0) | 2023.10.16 |
|---|---|
| [UI] xib로 Table View 만들기 (2) | 2023.01.02 |
| [UI] Code base로 Table View 만들기 (3) | 2023.01.02 |
| [UI] Storyboard로 Table View 만들기 (0) | 2023.01.02 |



