안녕하세요 소진입니다 :)
오늘은 가장 많이 쓰이는 TableView!! 만드는 법에대해 알아보도록 하겠습니다ㅎㅎ
일단 제일 쉽고 기초적인 Storyboard로 만들어봅시다 :0
다른 방법으로 TableView 만들어보려면!
[UI] Code base로 Table View 만들기
Storyboard로 TableView 구현하는 법
1. ViewController + TableView
- UITableViewControllerDelegate, UITableViewControllerDataSource Protocol 채택
- TableView의 delegate, datasource기 ViewController 임의 지정
- custom하기 좋음
2. TableViewController
- delegate, datasource가 이미 지정되어있음
- custom하기 불편함
자 이론은 대충 알아보았으니,
하나씩 직접 만들어봅시다!
ViewController + TableView

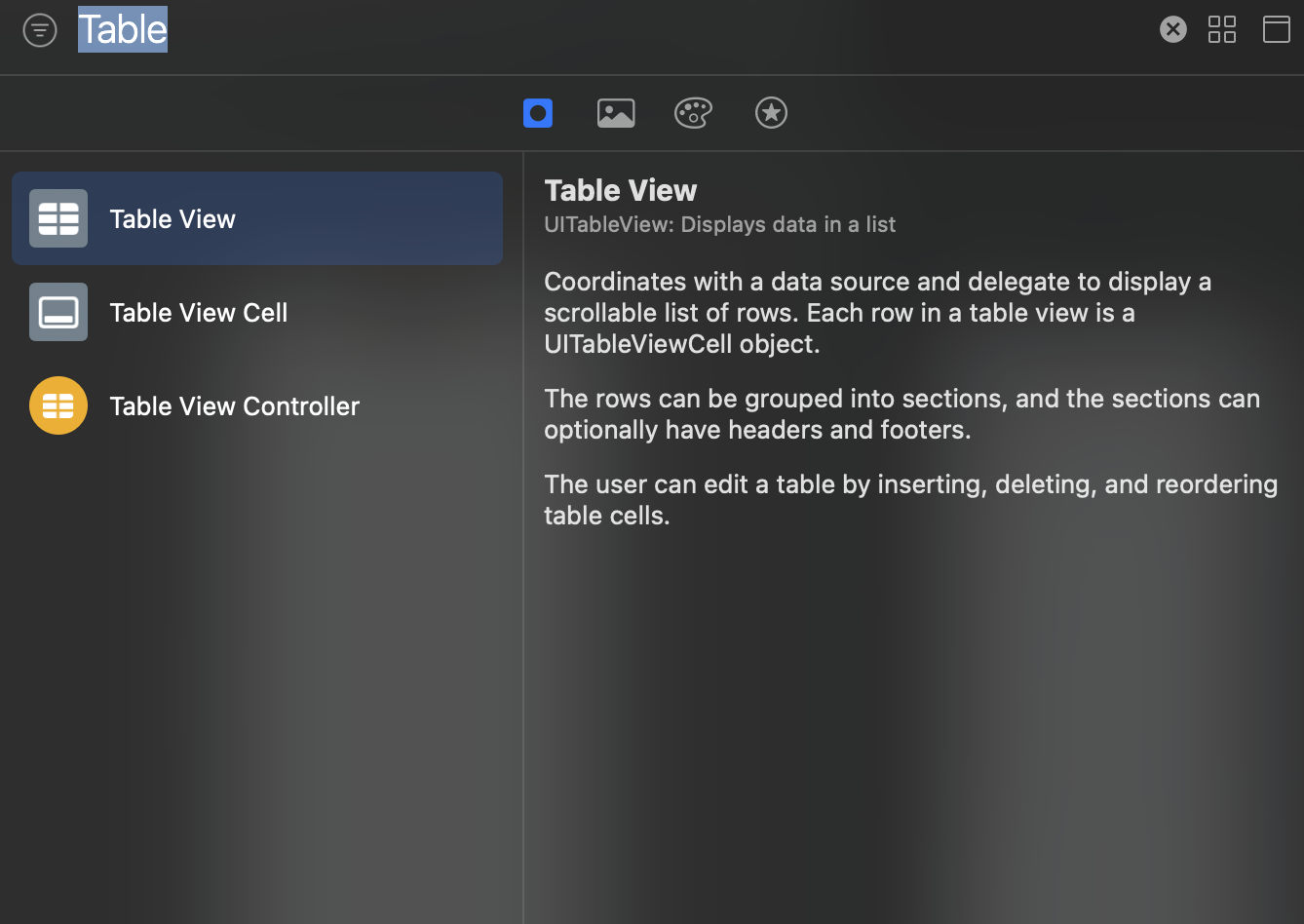
우측 상단 + (Library) 버튼
혹은
cmd + shift + L

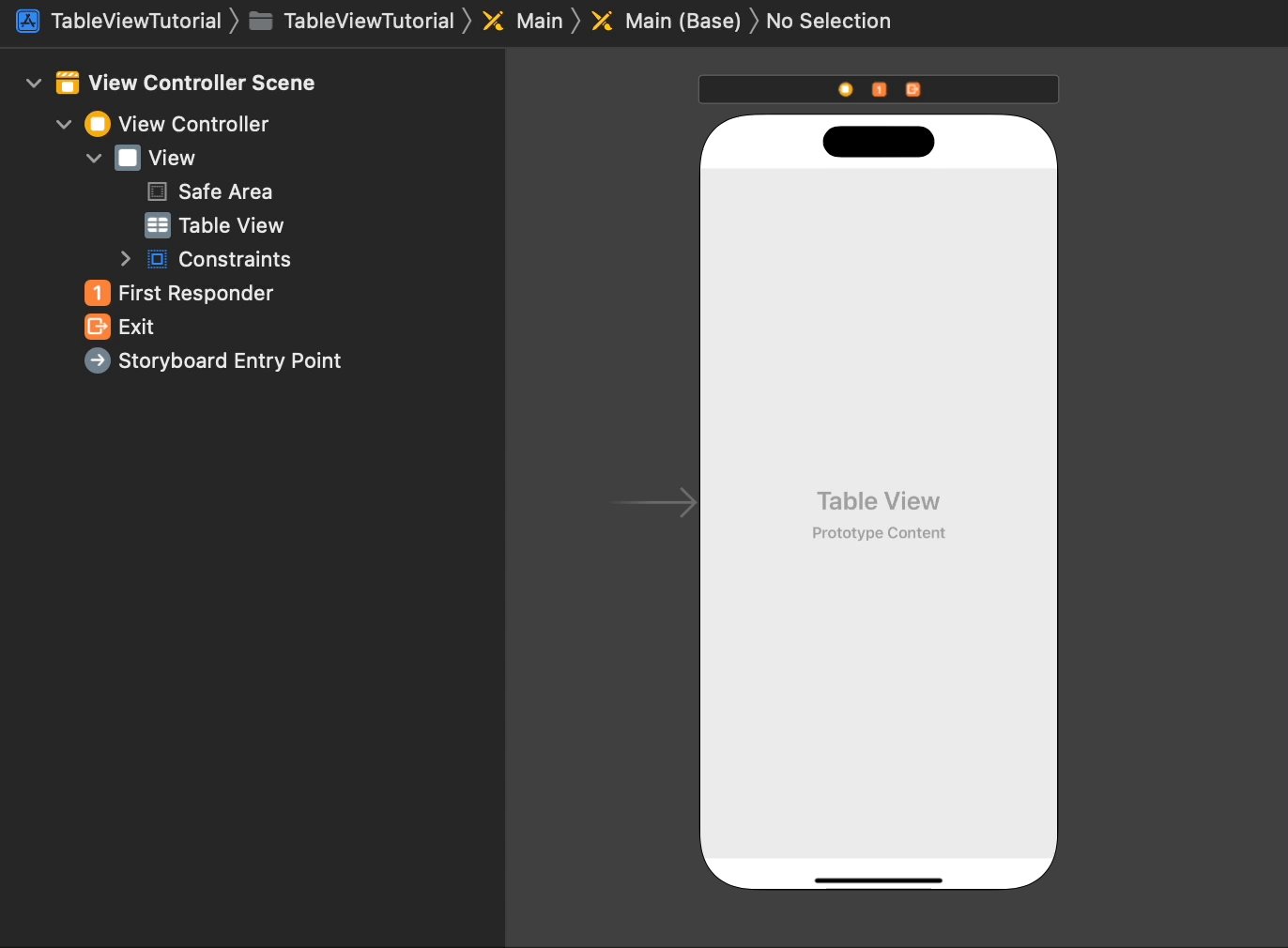
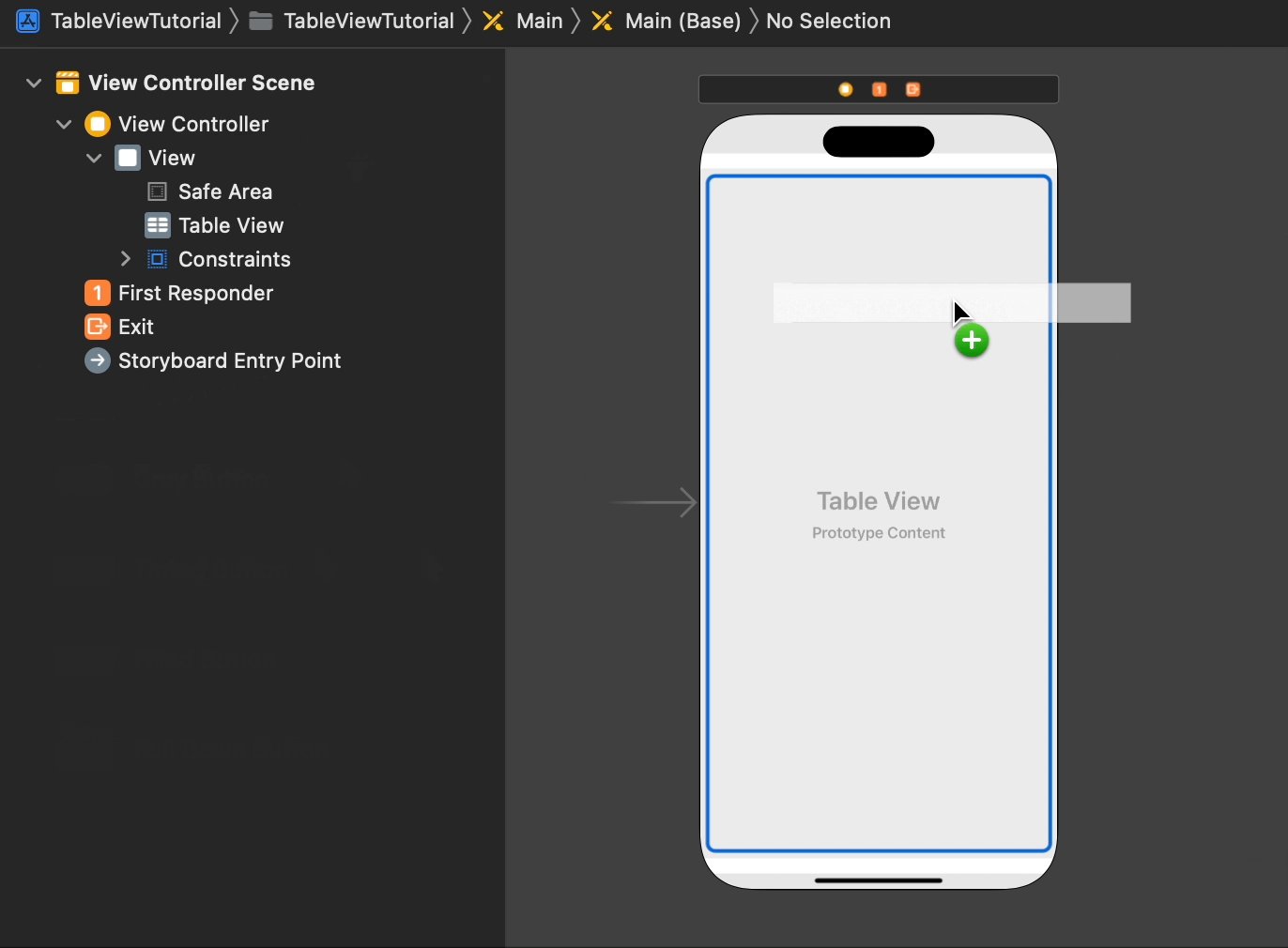
constraint를 0으로 설정해서
화면을 꽉 채워줍니다

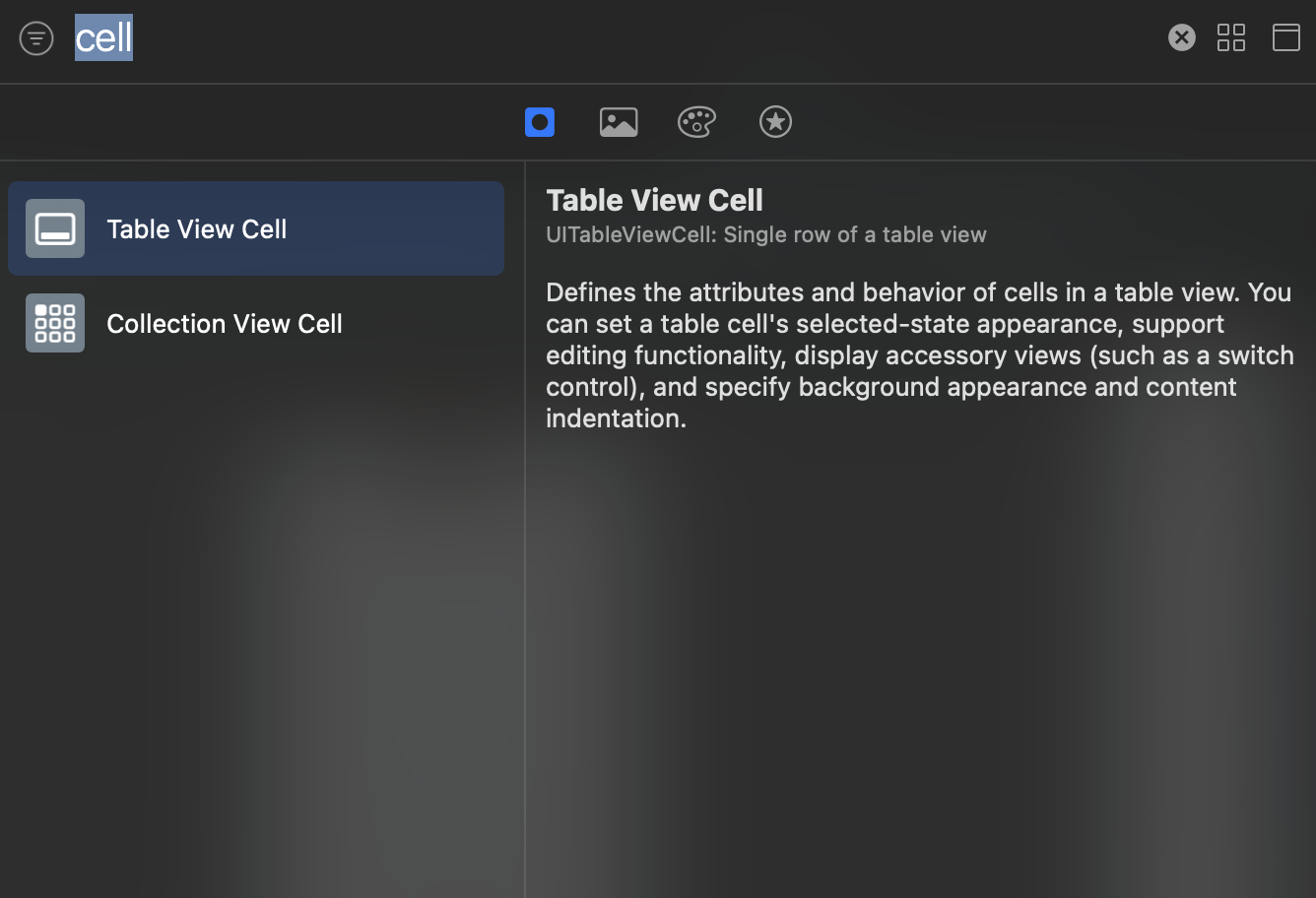
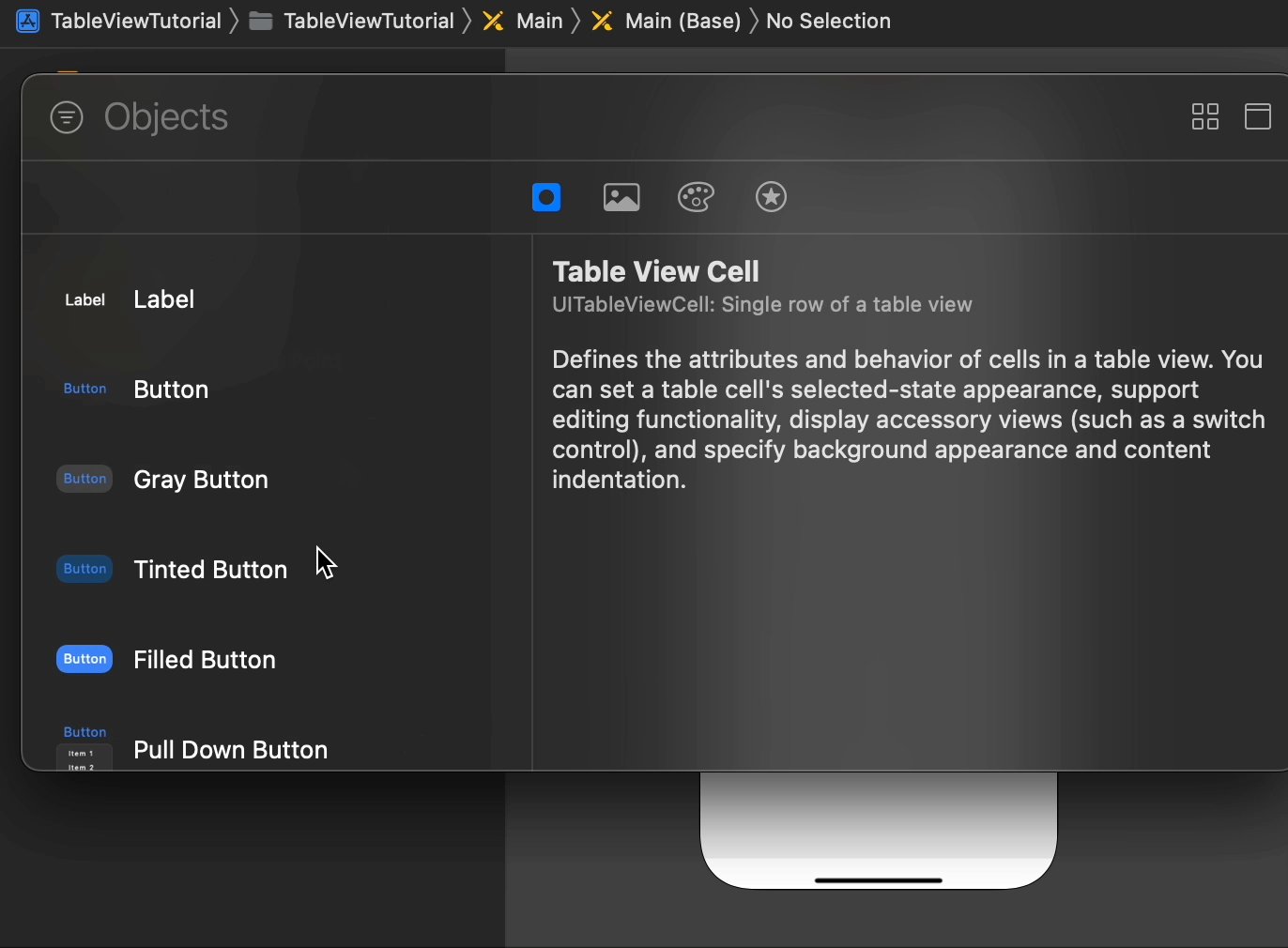
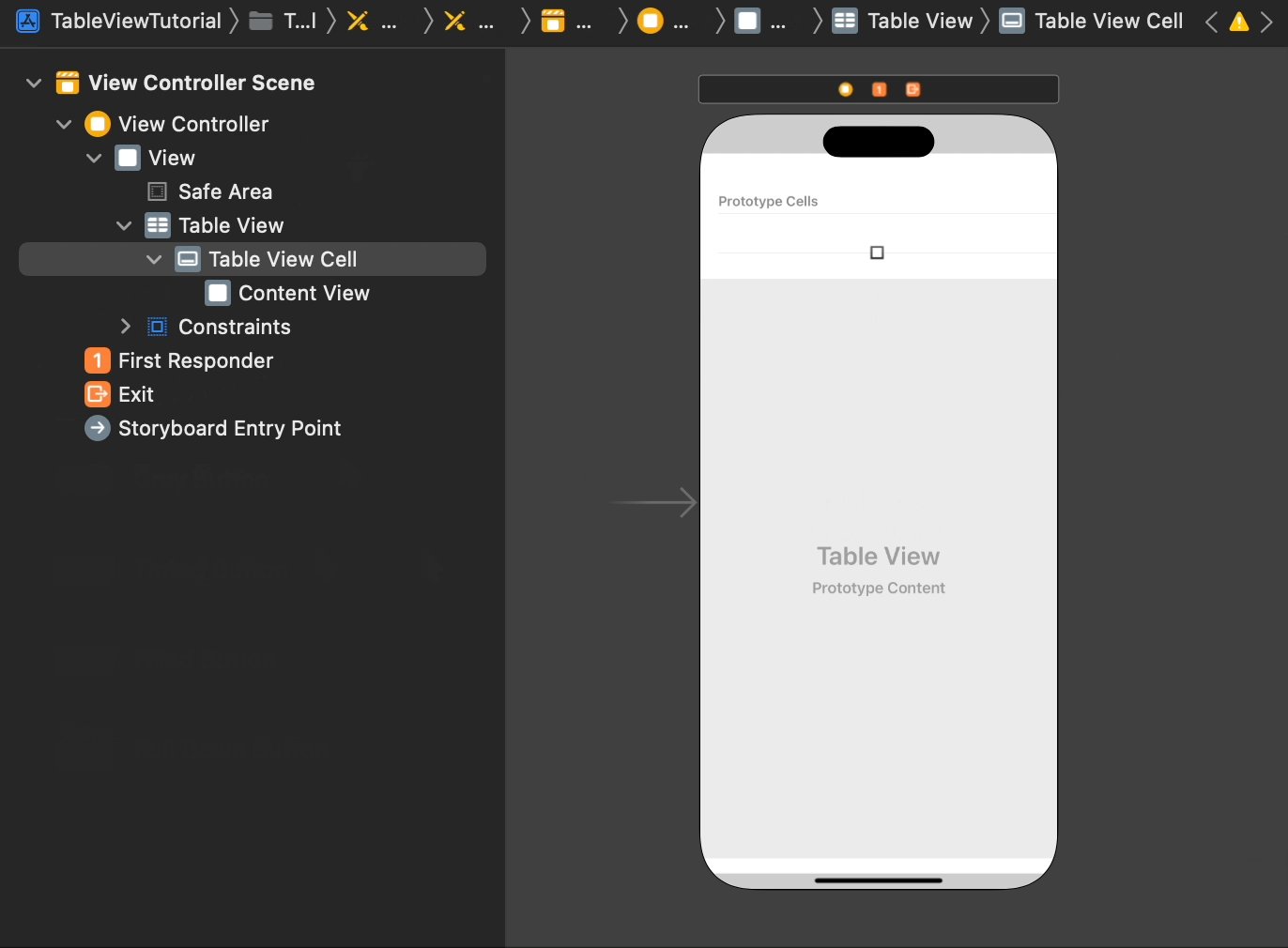
이번에는 cell을 추가해줍시다!

전에 추가해준 TableView 위에 Cell을 끌어서 올려줍니다
이제 간단한 코드 작업을 해보겠습니다 : )
우선! 더 편한 코드 작업을 위해서
우측 상단에 있는 Adjust Editor Options 누르고
Assistant (단축어: control + opt + com + enter) 눌러줍니다

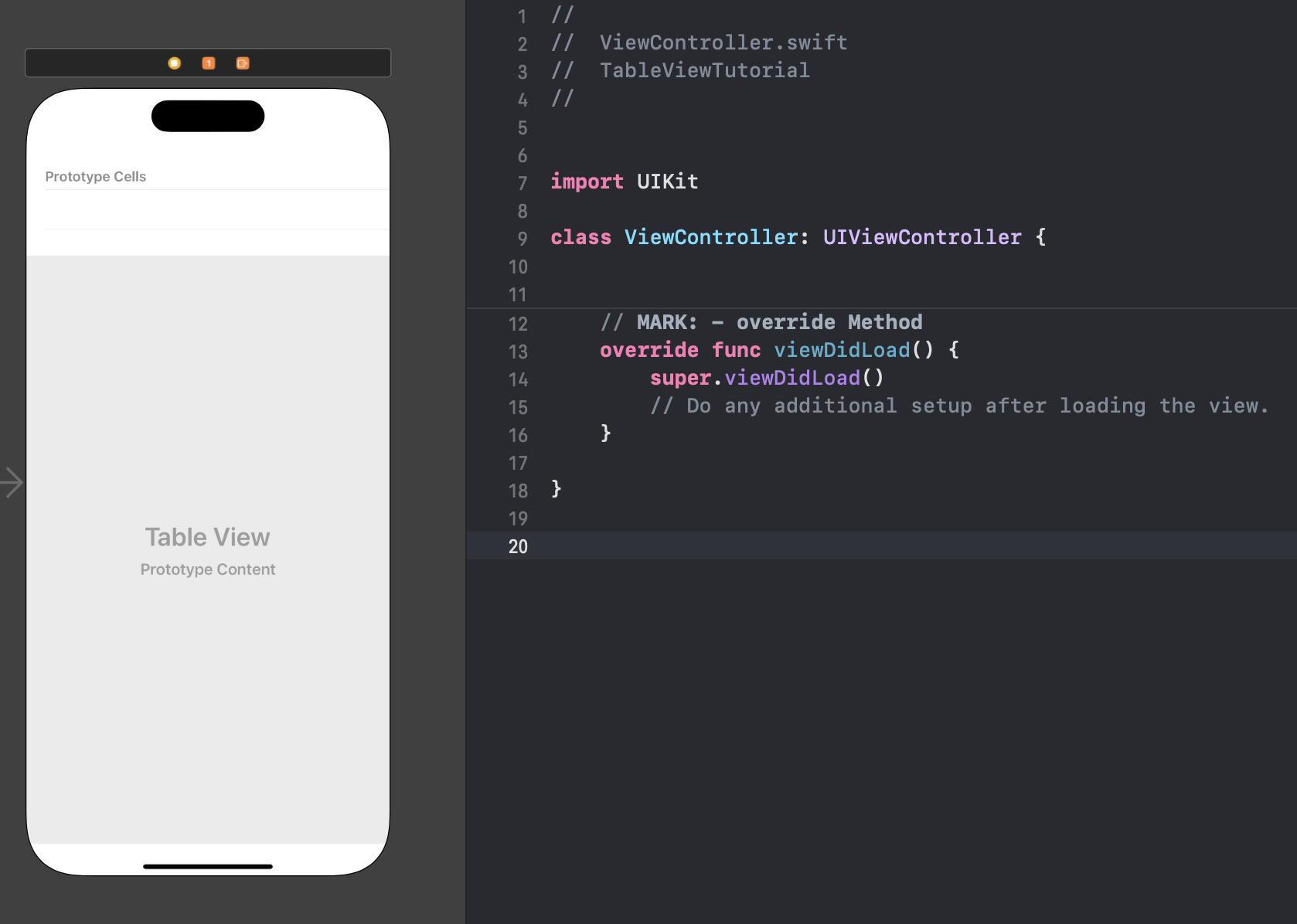
그럼 코드 작업하기 쉽도록
요로케 옆에 코드가 떠요

이제 프로토콜을 채택해봅시당
어렵지 않아요!!
아래 코드처럼 UIController 옆에 ,를 적고
UITableViewDelegate와 UITableViewDataSource를 적어주면
프로토콜 채택 끝!
class ViewController: UIViewController,UITableViewDelegate, UITableViewDataSource {
// MARK: - override Method
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
이렇게 프로토콜을 채택해주면 빨간색 오류가 뜨죠??

위의 영상처럼 해주면 자동으로 함수들이 생깁니다
여기서 잠깐!
UITableViewDelegate와 UITableViewDataSource를 채택하게되면
numberofRowsInSection, cellForRowAt 을 필수적으로 구현해주어야합니다.
그래서 자동으로 생성되는 것임! (파란 글씨 보면 적혀있습니당)

각 함수들은 return 값을 가지고 있죠?
numberOfRowInSection은 Int 값을 리턴해야하고,
cellForRowAt은 UITableViewCell 값을 리턴해야하네요!
일단 화면만 띄워볼 것이므로 간단하게 아래와같이 코딩해보겠습니다!
// cell의 갯수
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 1
}
// cell에 대한 설정 (내부 구성?)
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
return UITableViewCell()
}
Run (com + R) 해주면?!

ㅎㅎ 빈 화면이어도 당황할 필요 없습니다
안에 cell을 어떤 식으로 구성할지 정하지 않았기때문에
아무것도 안 나오는게 맞는겁니다!
이제
cell을 설정하러 갑시다ㅎㅎ
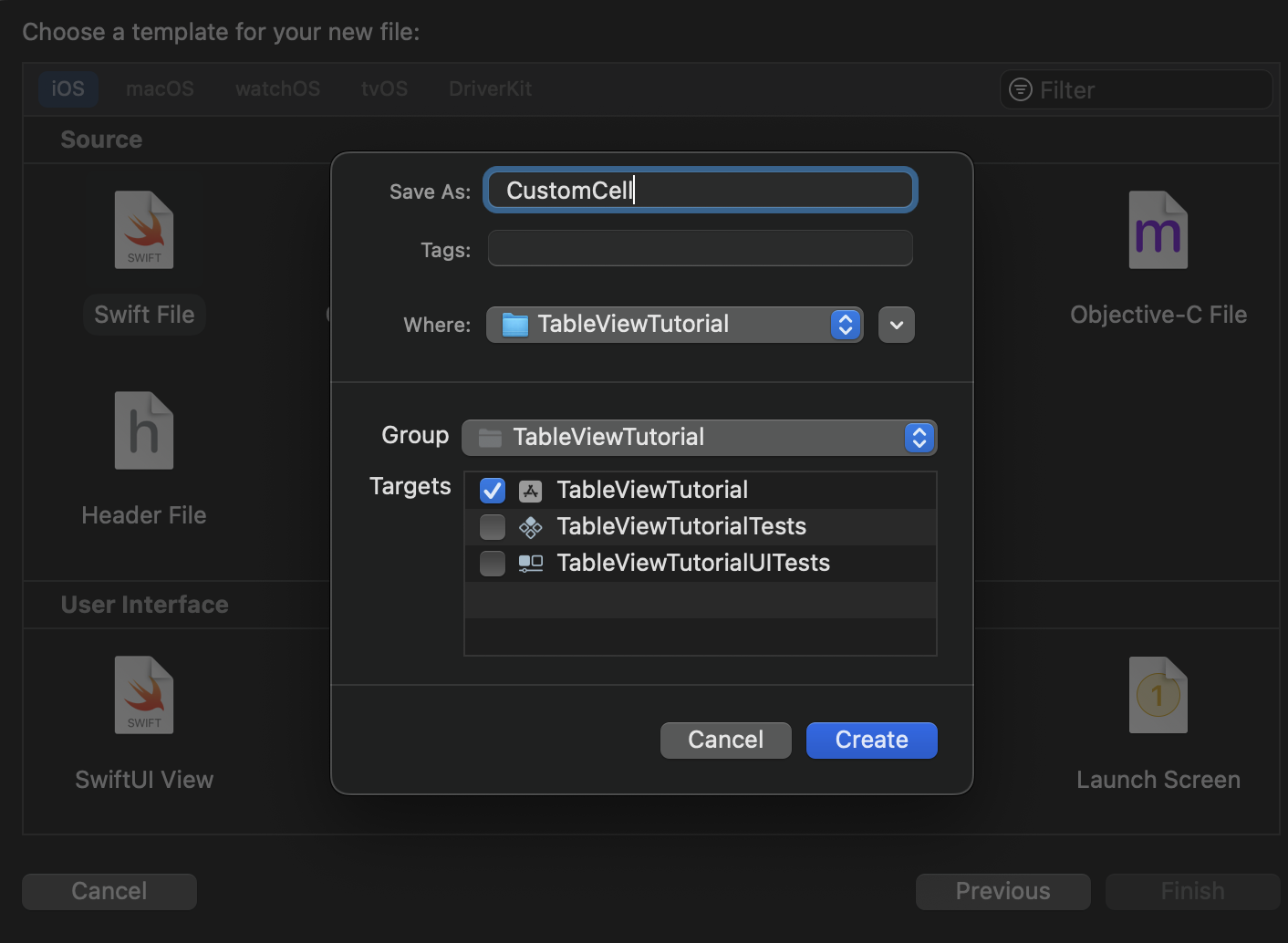
com + N (새파일 생성)

Swift File로 선택해주고 Create 해줍니다.

일단
클래스를 만들어주고 UITableViewCell 프로토콜을 채택해줍니다
이번에는
Cell을 꾸미기 위해서 다시 Storyboard로!
Cell은 각자 편한대로 꾸미시면 됩니당ㅎㅎ

저는 이렇게 꾸며줬습니다!
(고먐미 귀여워..)

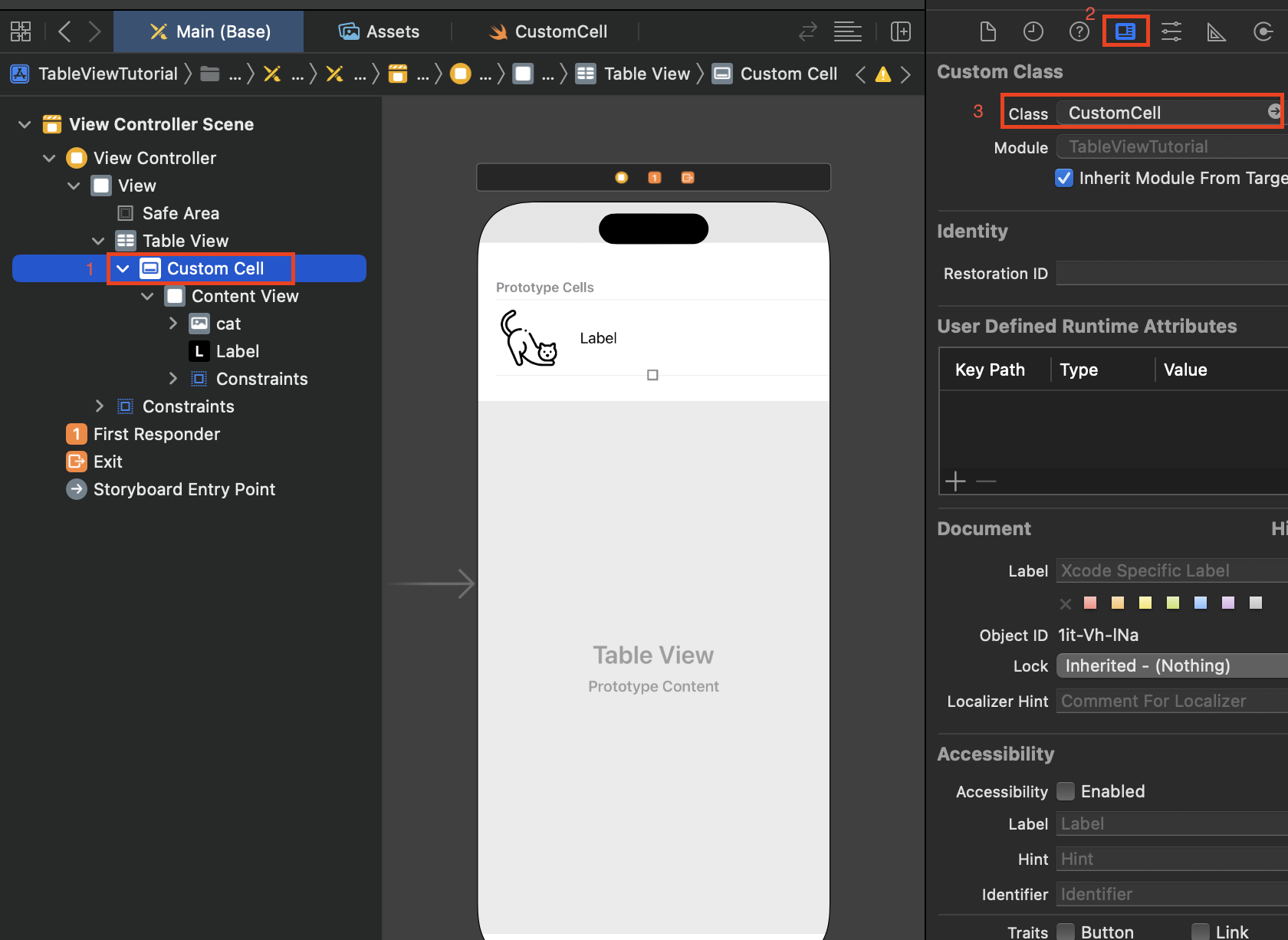
아까 만들어준 CustomCell.swift 파일을 Cell에 적용해주겠습니다
사진 순서대로 따라해주세요!
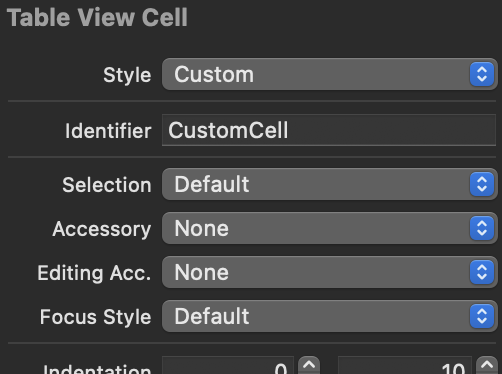
이번에는
나중에 코드에서 사용해야하는
Cell의 이름을 만들어줍니다.

사진대로 Cell 이름을 만들어서 저장해줍니다!
이름은 자유롭게 적어주세요
거의 다 왔습니다!!!!
이제 Storyboard의 image와 label을 코드와 연결해줍니다.

이제 tableView를 설정해줘야겠죠?
// cell의 갯수
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 6
}
// cell에 대한 설정 (내부 구성?)
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
guard let cell = tableView.dequeueReusableCell(withIdentifier: "CustomCell", for: indexPath) as? CustomCell else { return UITableViewCell() }
return cell
}
}
저는 cell을 6개만 출력하고,
CustomCell 재사용(dequeueReusableCell) 하도록 설정해줍니다.
dequeueReusableCell ??
Cell을 재사용 "Reusable"
Cell의 재사용 구조가 큐이기때문에 "dequeue"
간단히 말하자면 cell을 재사용하는 함수네요!
근데 이 함수를 왜 사용할까요?
예를들어 데이터가 1000개, 10만개 라면
Cell도 1000개 10만개를 만들어야겠죠?
그럼 메모리 사용량이 매우 많아질 것 입니다.
이런 문제점을 해결하기위해 사용하는게
dequeueReusableCell 입니다.
애플에서도 dequeueReusableCell 방식으로
테이블 뷰나 컬렉션 뷰를 사용하도록 권장하고 있구요.
즉! 메모리 효율성을 위해 dequeueReusableCell 방식을 사용 하자!
마지막!
ViewController에서 delegate와 datasource 프로토콜을 채택했었죠?
그러면 storyboard에 delegate(대리자)를 위임을 해주어야합니다.
대리자 위임 방법 1 (Storyboard에서)
 |
 |

대리자 위임 방법 2 (Code)
// MARK: - override Method
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
}
자
코드 실행해봅시다!

TableViewController
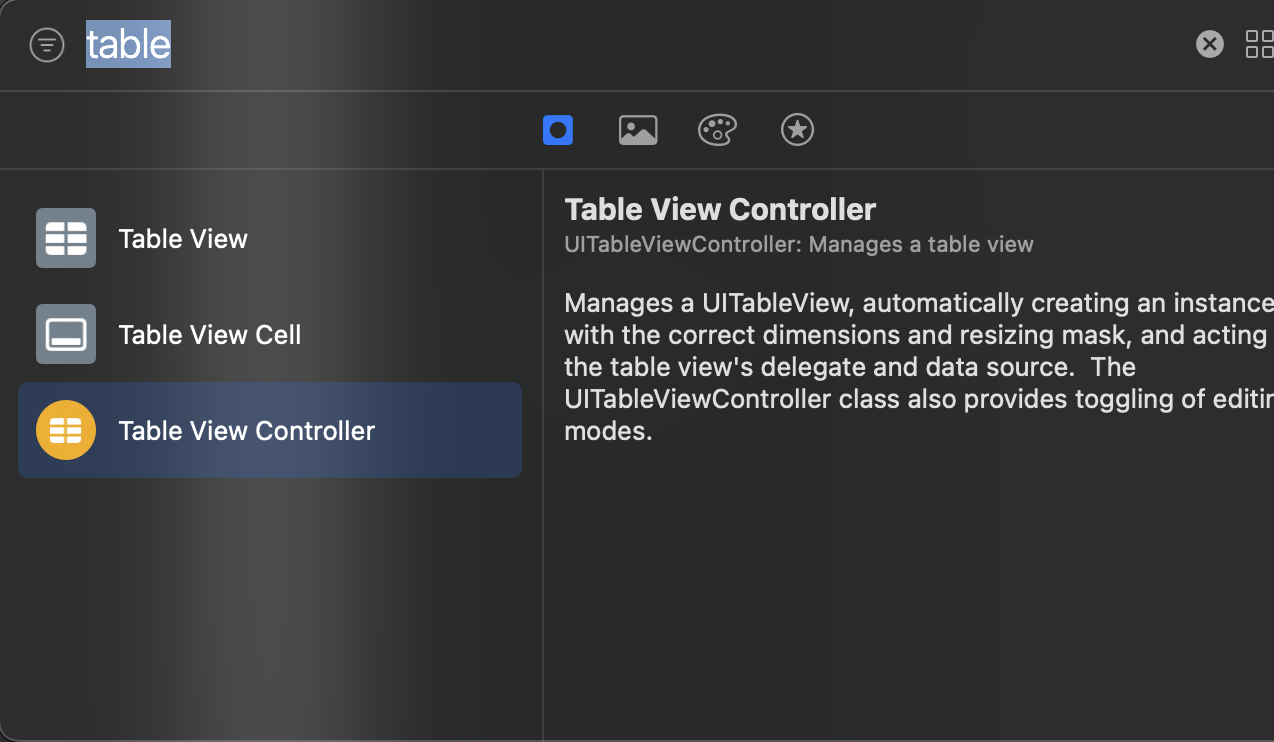
이번에는 Table View가 아닌
Table View Controller를 Story board에 추가합니다!

기존 viewController은 삭제하는 법은
해당 ViewController 선택 후 Backspace 눌러주면 지워집니다!

위 영상을 따라해주세용
짠 추가완료!

아까는 Cell을 직접 추가했는데,
TableViewController에는 이미 추가가되어있네요ㅎㅎ

Cell은 위에서 만든거 사용하겠습니다!
(위의 cell과 동일한 작업)

새로운 swift 파일을 생성해줍니다.
class CustomTableViewController: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
// MARK: - Table view data source
override func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 5
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
guard let cell = tableView.dequeueReusableCell(withIdentifier: "CustomCell", for: indexPath) as? CustomCell else { return UITableViewCell() }
return cell
}
}
위 코드에서 처음 보는 numberOfSection 이 있네요!
이 부분은 section의 갯수를 지정해줄 수 있습니다
section이 뭐에요?
위 코드는 한개의 section 당 cell이 5개가 출력됩니다.
return 값을 3으로하면 출력 cell의 갯수는?
15개 입니다!
코드에 override가 추가 됐는데,
이유가 뭘까요??
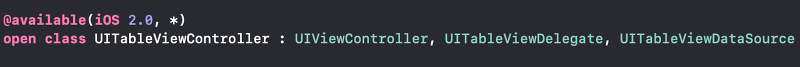
UITableViewController에 들어가보면 아래이미지 같이 구성되어있습니다

UIViewController를 상속받고,
UITableViewDelegate, UITableViewDataSource는 채택되어 있죠?
즉,
UITableViewController 클래스가 이미 delegate, datasource 프로토콜을 구현하고 있으므로
저희는 단순히 UITableViewController를 상속 받아서 사용하면 됩니다.
이런 부모 클래스를 상속받는 경우에 override 키워드를 필수로 추가해야하기 때문에 사용한 겁니다!
override에대해 더 알고 싶다면 여기 참고하기!
코드를 다 적어 준 후,
아까 만든 Table View Controller에 방금 만든 Class를 지정해줍니다.

이제
아까 위에서 처리한 것처럼 Cell만 그대로 처리해주면 됩니다


요로케!
이제 실행해봅시다!!

이번에도 잘 실행되네요 :-)
어때요!
사용법 생각보다 쉬웠죠??
다음에는 Code base로 Table View를 만들어보겠습니다 ㅎㅎ
읽어주셔서 감사합니다 🙇🏻♀️ 🥰
전체 코드
'기술 노트 > UI' 카테고리의 다른 글
| [UI] Semantic Button 이미지 오른쪽 끝으로 넣기! (버튼 내부 정렬) (0) | 2023.10.16 |
|---|---|
| [UI] UIView 원하는 모서리만 둥글게 만들기 (CornerRadius) (0) | 2023.09.05 |
| [UI] xib로 Table View 만들기 (2) | 2023.01.02 |
| [UI] Code base로 Table View 만들기 (3) | 2023.01.02 |


